Препроцессорами в целом именуются все компьютерные программы, которые на выходе дают данные, предназначенные для последующей обработки другими компьютерными программами. В случае с CSS препроцессорами можно назвать специальные расширения, которые позволяют после обработки получить стандартные CSS-файлы
Необходимость в расширениях для CSS возникла в связи с тем, что в стандартных каскадных таблицах стилей не предусмотрено выполнение каких-либо вычислений, а это не всегда удобно при работе над описанием внешнего вида страниц сайтов. К примеру, если у разных элементов веб-страницы задан одинаковый цвет и размер, то при желании заменить эти параметры новыми в стандартном CSS пришлось бы вручную пересматривать весь код и искать нужные строки. С помощью расширений для CSS подобная работа может быть выполнена буквально в 1 команду.
Препроцессор LESS для CSS — как раз одно из таких расширений. Этот продукт с открытым исходным кодом позволяет работать с переменными в CSS, поддерживает вложенные блоки, миксины (примеси), а также операторы и даже функции. LESS может работать на стороне клиента или сервера, а также может использоваться для компиляции CSS-файлов при веб-программировании непосредственно на локальном компьютере.
Возможности LESS столь широки, что описывать их потребуется очень долго. Поэтому остановимся лишь на некоторых основных моментах.
Возможности LESS
Переменные
Как уже упоминалось, с помощью LESS можно использовать в CSS переменные, занося в них значения свойств. Благодаря этому значение, повторяющееся в документе CSS, можно задать всего один раз, а затем использовать в различных участках кода по мере необходимости. При этом если возникнет необходимость изменить заданное значение свойства, сделать это придется всего 1 раз — изменив значение переменной.
Чтобы в LESS задать ту или иную переменную, нужно перед ее названием записать символ @ («собачка»), а в качестве знака присваивания использовать двоеточие. В результирующем CSS-документе во всех местах, где будет использована в коде заданная переменная, она будет заменена соответствующим значением свойства.
В качестве примера занесем в переменную @color цвет заголовков текста для обычной страницы HTML. Для этого в документ LESS запишем:
@color: #4D926F;
h1 {
color: @color;
}
h2 {
color: @color;
}
В результирующем документе CSS в результате получим:
h1 {
color: #4D926F;
}
h2 {
color: #4D926F;
}
Миксины или примеси
Миксинами или примесями в LESS можно пользоваться для «примешивания» в одни наборы правил свойств из других наборов. Благодаря этому исчезает необходимость по несколько раз указывать одни и те же свойства, если они используются в разных наборах правил в CSS.
К примеру, чтобы указать в наборе свойств для селектора a в идентификаторе menu свойства из класса bordered, LESS-код можно записать следующим образом:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
.bordered;
}
В скомпилированном CSS-файле этот код примет такой вид:
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
Функции и операции
LESS поддерживает выполнение функций и операций над свойствами в CSS, позволяя очень точно контролировать внешний вид итоговых страниц HTML. В частности, с помощью LESS можно выполнять различные операции над цветами (смешивать, затемнять, осветлять, изменять насыщенность и др.), а также выполнять математические (округление, вычисление квадрата, тригонометрические функции, определение минимума и максимума), строковые (к примеру, замена текста в строке) и ряд других функций.
Для примера воспользуемся функциями и операциями в LESS, чтобы на основе заданного набора свойств получить 2 разных набора правил для «шапки» (header) и «подвала» (footer) страницы сайта:
@the-border: 1px;
@base-color: #111111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}
После обработки LESS-файла получим следующий код в скомпилированном CSS-документе:
#header {
color: #333333; /*цвет, полученный преобразованием цвета в переменной @base-color*/
border-left: 1px; /*толщина границы равна значению, занесенному в переменную @the-border*/
border-right: 2px; /*толщина границы равна удвоенному значению, занесенному в переменную @the-border*/
}
#footer {
color: #114411; /*цвет, полученный смешиванием цвета в переменной @base-color и цвета #003300*/
border-color: #7d2717; /*цвет, на 10% менее наcыщенный, чем цвет в переменной @red*/
}
Использование LESS
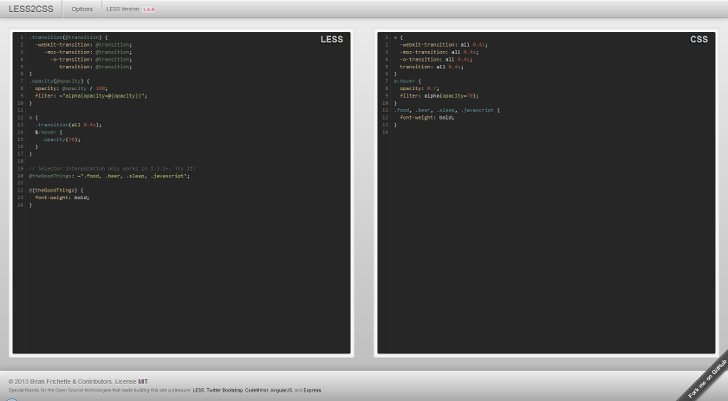
Использовать LESS, как уже упоминалось, можно на стороне сервера или на стороне клиента, а также с помощью программ-конвертеров для прекомпиляции CSS-файлов на локальном ПК. Кроме того, возможно использование еще и онлайн-компиляторов LESS-кода для получения CSS-файлов или же для отработки навыков программирования в LESS (www.dopefly.com/less-converter, lesstester.com, less2css.org и др.).
Подключение к сайту файлов LESS используется довольно редко, поскольку хотя компиляция из LESS в CSS и выполняется довольно быстро, все же она занимает некоторое время. Тем не менее, для тех, кто хотел бы компилировать файлы LESS в CSS на стороне клиента, существует довольно простой способ его подключения:
- подключить к страницам файл с расширением .less, в котором находится LESS-код, используя для этого такую конструкцию:
- скачать с официального сайта проекта LESS специальный Javascript-файл less.js;
- подключить к страницам less.js так же, как и любой другой Javascript-файл, т. е. используя конструкцию:
При таком способе подключения при каждом обращении к страницам с подключенным LESS-файлом будет выполняться компиляция в CSS. В связи с этим предпочтительнее использовать на сайте заранее скомпилированные CSS-файлы, полученные с помощью программ для конвертирования LESS в CSS. К таким программам, в частности, относится приложение Winless для Windows, а также приложение LESS.app для MacOS. Для работы в этих приложениях достаточно загрузить заранее созданный в любом удобном редакторе файл LESS, а затем просто нажать кнопку «Компиляция» (Compile), чтобы получить готовый CSS-файл. При желании код в CSS-файле можно минифицировать.
Применение LESS открывает очень широкие возможности по использованию CSS, однако злоупотребление данной технологией может не облегчить, а, наоборот, усложнить процесс веб-программирования. Поэтому подходить к вопросу использования LESS нужно обдуманно и взвешенно.