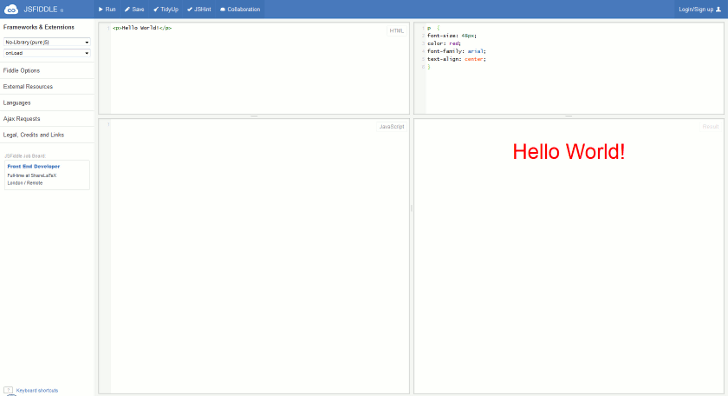
jsFiddle представляет собой сервис, с помощью которого можно прямо в режиме онлайн тестировать написанные на HTML, CSS или JavaScript фрагменты кода, что особенно удобно для начинающих веб-программистов. Рабочая область jsFiddle разделена на четыре части, размеры которых можно изменять. Одна часть рабочей области предназначена для работы с кодом HTML, вторая — с CSS, третья — с JavaScript. В четвертой части рабочей области отображается результат работы записанного кода.
В окнах редактирования HTML, CSS и JavasScript включена подсветка синтаксиса кода, что делает работу более удобной и наглядной. В jsFiddle поддерживается работа с HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset и HTML 5, CSS и SCSS, JavaScript, CoffeeScript и JavaScript 1.7.
Возможности jsFiddle очень широки. Например, одной из самых полезных функций этой «песочницы для веб-программистов», как часто называют данный сервис, является возможность подключения к своим фиддлам (так называются в jsFiddle фрагменты кода, над которыми ведется работа) сторонних библиотек, например, jQuery, Mootools, Prototype, YUI, Glow, Dojo и многих других. Подключать библиотеки можно разными способами, к примеру, загружая их по событию onLoad или onDomReady либо же описывая в рамках тегов head и body.
Дополнительно к фрагментам кода можно подключать файлы из внешних источников, указав в настройках своего фиддла соответствующие URL-адреса. Это позволяет реализовать в jsFiddle возможность совместной удаленной работы над общими проектами сразу для нескольких веб-программистов. В процессе совместной работы над кодом можно при необходимости сохранять свои фиддлы или делиться ими с другими разработчиками, а также можно общаться в текстовом или голосовом чате для сотрудничества в режиме реального времени.
В число возможностей jsFiddle для веб-программистов входит функция тестирования AJAX-запросов в форматах JSON, JSONP, HTML и XML, функция очистки «мусорного» программного кода, инструмент валидации кода JSLint. Еще jsFiddle может похвастаться инструментом для мобильной отладки кода: на мобильном устройстве при работе с этим инструментом можно запустить версию отображения результата работы кода в мобильном браузере, а на локальном компьютере — отладчик кода. Стоит отметить, что пока это экспериментальная возможность, которая доступна только в браузере Chrome.
jsFiddle как инструмент обучения для начинающих веб-программистов
Как уже упоминалось, jsFiddle принадлежит к числу так называемых «песочниц для веб-программистов», поэтому он вполне может стать полезным в обучении веб-программированию вспомогательным инструментом. Примечательно при этом, что в jsFiddle присутствует возможность комментирования созданного кода другими пользователями, благодаря чему новичок всегда может получить конструктивную критику или же полезные советы по оптимизации кода.
Начать работу с jsFiddle довольно легко. Например, чтобы сделать свой первый фиддл, достаточно просто зайти в браузере на страницу jsfiddle.net и сразу же приступать к написанию интересующего кода, выбирая соответствующее окно редактирования — HTML, CSS или JavaScript. Чтобы выполнить готовый год, необходимо нажать кнопку «Run» на панели инструментов jsFiddle. Сохранить все свои наработки в процессе пользования jsFiddle позволит регистрация в сервисе — она совершенно бесплатна и занимает не более 1 минуты.
jsFiddle как помощник блоггера
Пользоваться jsFiddle достаточно просто, и данный сервис может пригодиться даже тем, кто с веб-программированием совершенно не знаком. Например, он может стать хорошим помощником блоггера, позволяя тестировать различные модули и компоненты для блога, отдельные скрипты. Для проверки будет достаточно вставить предоставленный разработчиком или найденный в свободном доступе код в одно из окон рабочей области jsFiddle и нажать кнопку «Run»: в окне вывода тут же появится результат выполнения кода.
Аналогичным образом можно проверить еще код вставки видео с YouTube или другого видеохостинга в блог. Это будет полезно, для того чтобы оценить, как будет выглядеть видеоролик еще до его публикации в блоге.
На сеодняшний день jsFiddle завоевал популярность как простой и доступный онлайн-инструмент для быстрого написания и отладки фрагментов кода на HTML, CSS и JavaScript. Однако, конечно же, он является далеко не единственным в своем роде и конкуренцию ему составляют, например, такие онлайн-сервисы как http://dabblet.com/, http://codepen.io, http://jsbin.com, http://liveweave.com/. Основной принцип использования этих сервисов такой же, как и у jsFiddle: в соответствующих окнах редактирования необходимо вводить код на HTML, CSS или JavaScript, а в окнах «Output» можно смотреть результат выполнения введенного кода.
В сервисах JS Bin и Liveweave имеется, как и у jsFiddle, возможность подключать внешние библиотеки, делиться фрагментами кода, сохранять результаты работы. Отличительной же особенностью этих проектов является наличие в них режима автоматического предпросмотра, что делает их удобнее по сравнению с jsFiddle: все сделанные изменения можно видеть «на лету», тогда как в jsFiddle для просмотра изменений необходимо нажимать кнопку «Run» или «Update».
Сервисы Dabblet и Codepen (в бесплатной версии), в свою очередь, функции подключения JavaScript-библиотек не имеют, однако, как и JS Bin или Liveweave, имеют режим автоматического предпросмотра. Пользоваться Dabblet и Codepen, а также JS Bin и Liveweave можно без регистрации, работая анонимно.
Сегодня, с ростом популярности самостоятельно создаваемых интернет-пользователями сайтов и блогов, популярность веб-программирования, а также различных вспомогательных сервисов для написания и отладки кодов, также растет. Поэтому такие сервисы как jsFiddle и подобные ему в настоящее время пользуются большим спросом и знакомство с ними будет полезным самой широкой аудитории.