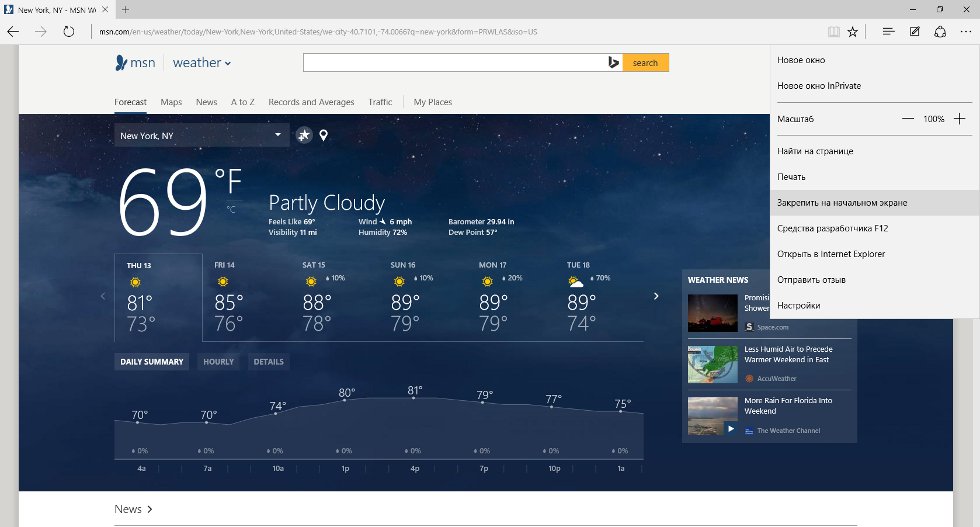
Чтобы закрепить на начальном экране плитку для сайта, пользователю необходимо при просмотре сайта воспользоваться браузером Internet Explorer 11 или сменившим его в «десятке» браузером Microsoft Edge. В этих браузерах есть функция, которая так и называется — «Закрепить на начальном экране».
После добавления плитка сайта закрепляется на начальном экране с заголовком сайта и стандартной иконкой Explorer, и в результате доступ к сайту у пользователя будет практически мгновенный, т. к. ему не нужно сначала заходить в браузер и искать ссылку в закладках.
К сожалению, если у пользователя подобных плиток будет несколько, ему будет трудно с первого взгляда отличить одну от другой. Поэтому для владельцев сайтов есть возможность делать пользовательские плитки для начального экрана/меню «Пуск» Windows 8, 8.1 и 10.
Сделать собственную плитку сайта можно двумя способами — либо добавить в код страниц сайта специальные мета-теги, либо загрузить в корневой каталог сайта специальный файл browserconfig.xml, в котором и будут написаны все необходимые данные. Последний вариант особенно хорош благодаря своей универсальности, поэтому и пользуется большей популярностью.
Файл browserconfig.xml позволяет создавать настраиваемые статические и живые плитки в разных размерах:
- маленькая плитка; имеет размер 70x70 пикселей, не поддерживает уведомления и может быть только статической;
- средняя плитка; используется по умолчанию, может быть как статической, так и живой, и содержать как изображение, так и текст; размер плитки — 150х150 пикселей;
- широкая плитка; ее размер — 310х150 пикселей, она может быть и статической и живой, задавать ее необязательно; чтобы создать широкую плитку, нужно сначала обязательно создать среднюю;
- большая плитка; размер — 310х310 пикселей; в этом формате поддерживаются и статические, и живые плитки; для использования нужно сначала задать среднюю и широкую плитки.
Статические плитки содержат в себе только изображение (обычно логотип), а вот в живые плитки можно добавить также уведомления, обновляющиеся с определенной частотой. Максимально допустимое количество уведомлений для одной плитки — 5. Давайте взглянем, как можно создать статическую и живую плитки сайта для Windows при помощи файла browserconfig.xml.
Как сделать статическую плитку?
Сделать статическую плитку сайта для Windows при помощи файла browserconfig.xml довольно просто. Нужно лишь с помощью специальных тегов задать изображения для всех желаемых размеров плиток, указав к ним абсолютный или относительный путь, а также задать любой желаемый цвет фона плиток. Для лучшего понимания принципа удобно рассмотреть пример.
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="images/smalltile.png"/>
<square150x150logo src="images/mediumtile.png"/>
<wide310x150logo src="images/widetile.png"/>
<square310x310logo src="images/largetile.png"/>
<TileColor>#009900</TileColor>
</tile>
</msapplication>
</browserconfig>
В данном примере элемент <browserconfig> объявляет начало файла и является обязательным элементом. Элемент <msapplication> сообщает обработчику (в данном случае браузеру) о том, что приложение, содержащее данный файл конфигурации, является закрепленным сайтом. Элемент <tile>, в свою очередь, содержит непосредственно сведения о том, какими должны быть плитки сайта:
- square70x70logo — отвечает за маленькую плитку;
- square150x150logo — отвечает за среднюю плитку;
- wide310x150logo — отвечает за широкую плитку;
- square310x310logo — отвечает за большую плитку.
В каждом из этих элементов содержится атрибут src — именно с его помощью указывается путь к соответствующим изображениям плиток. Названия изображений могут быть произвольными.
С помощью элемента <TileColor> задается фоновый цвет плиток. Он может быть любым на ваше усмотрение, указывать его следует в виде трех пар шестнадцатеричных цифр, например, #ffffff (белый цвет), #000000 (черный цвет) и т. д.
Как сделать живую плитку?
Создание живой плитки практически идентично созданию статической, однако теперь в файле browserconfig.xml используется помимо элемента <tile> несколько дополнительных элементов, отвечающих за отображение URI для файлов схемы плитки, интервал между запросами для обновления уведомлений и способ повторения сообщений. Рассмотреть особенности создания живой плитки удобно, опять же, на примере.
<notification>
<polling-uri src="notifications/contoso1.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
Здесь, notification — элемент, объявляющий URI для файлов схемы плитки;
polling-uri — элемент, указывающим при помощи атрибута src на путь к xml-файлу, содержащему последние новости и сведения для отображения на начальном экране пользователя; всего может быть до 5 элементов polling-uri;
frequency — элемент, указывающий интервал между запросами для обновления; задается в минутах, может принимать значения 30, 60, 360, 720 или 1440;
cycle — элемент, который указывает на метод повторения сообщений; принимает значения от 0 до 7; в данном примере значение 1 указывает, что уведомления повторяются для всех размеров.
После создания живых или статических плиток в файле browserconfig.xml остается загрузить данный файл в корневой каталог сайта, а затем сделать ссылки на него со всех страниц сайта, для которых должны быть доступны полученные пользовательские плитки. Подключение файла browserconfig.xml осуществляется вполне стандартным способом — через мета-тег в заголовке страницы <head>:
<meta name="msapplication-config" content="IEconfig.xml" />
Создание плиток для сайта позволяет повысить интерес пользователей к нему и расширить взаимодействие с сайтом. Поэтому «фишка» будет весьма полезна владельцам сайтов или вебмастерам.